使用hexo+github搭建个人博客
1、安装软件
1、hexo是什么
官网:hexo.io
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
2、node
安装 nodejs, 因为Hexo是基于 Node.js 驱动的一款博客框架。
3、git
安装git, 一个分布式版本控制系统,用于项目的版本控制管理,作者是 Linux 之父。
⭐Git(官网)
上述软件都可以直接下一步,改个文件路径就行
2、hexo的一些指令开启本地服务器
*首先在磁盘中创建一个用来存放Github本地仓库文件的目录blog*(可自定义目录存放)

在这个路径下可以直接输入cmd,也可以用git bush


- 更换源,把国外的源换成国内的
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
- 安装hexo
1 | cnpm install -g hexo-cli |
- 初始化hexo,这个操作会在当前路径生成博客需要的文件
1 | hexo init |
- 清楚项目生成的文件
1 | hexo clean |
- 生成博客的文件
1 | hexo g |
- 启动本地服务器
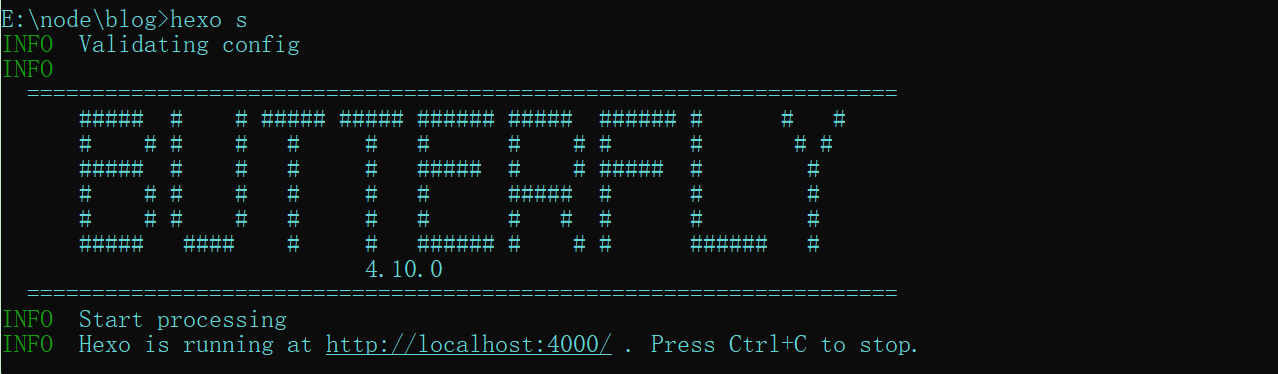
1 | hexo s |

这样就是已经生成了本地服务器,浏览器访问http://localhost:4000/即可
3、部署在github上
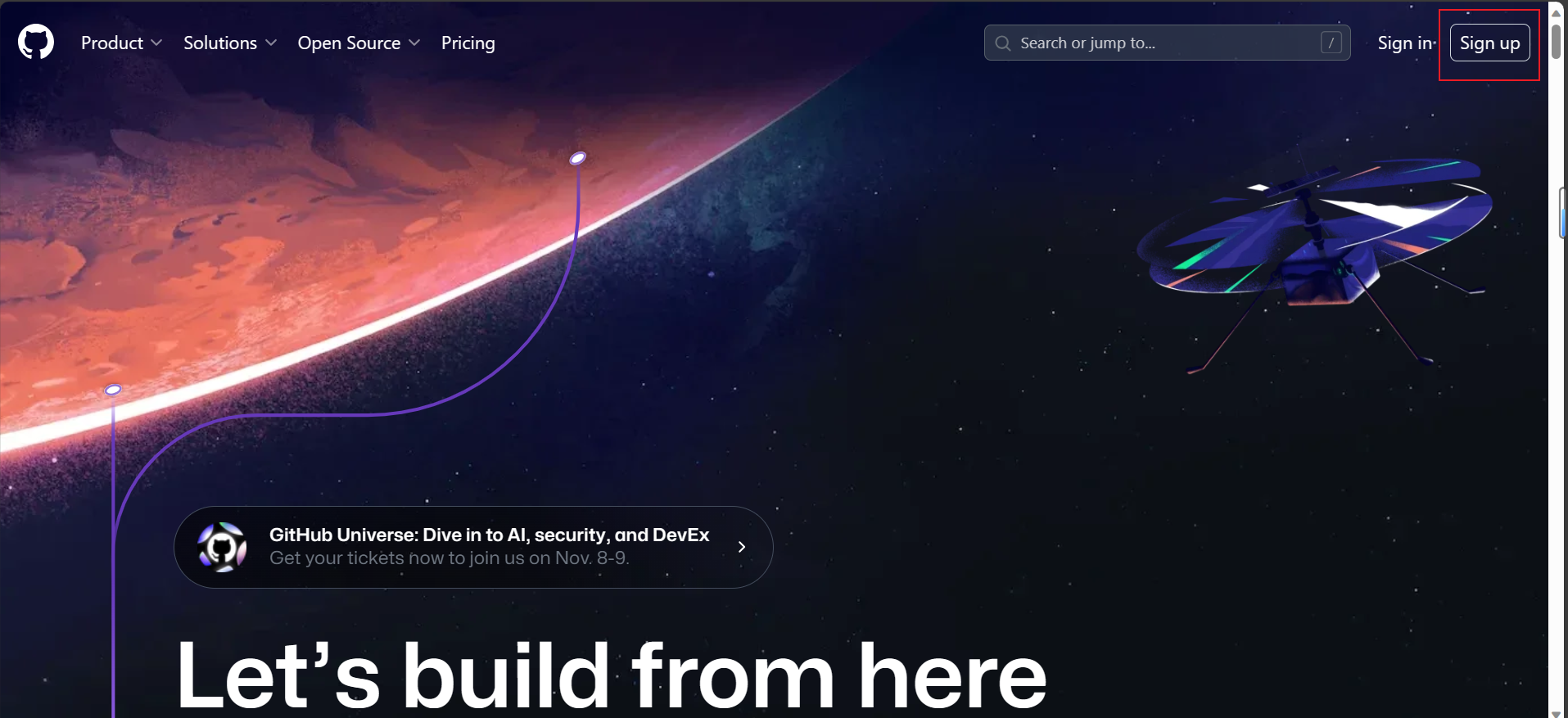
1、创建github的账号(如果已经创建请忽略)

后面我就不教了,创建一个账号而已
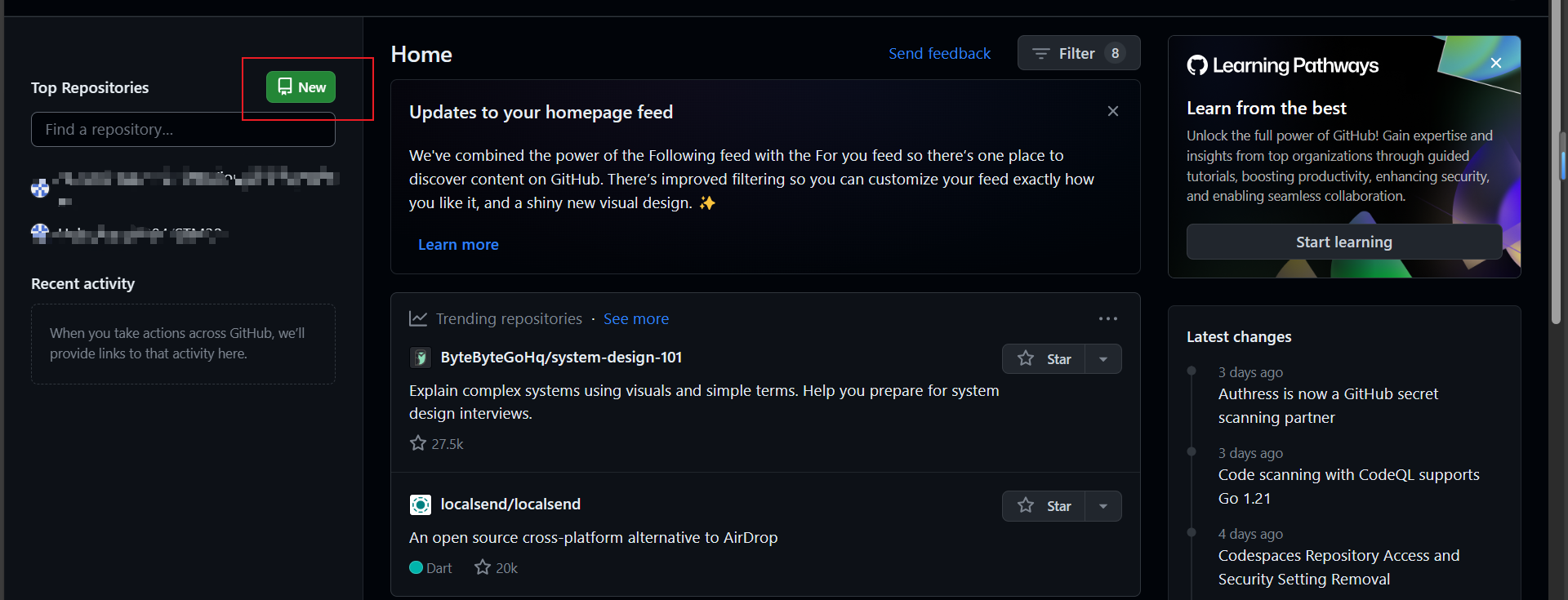
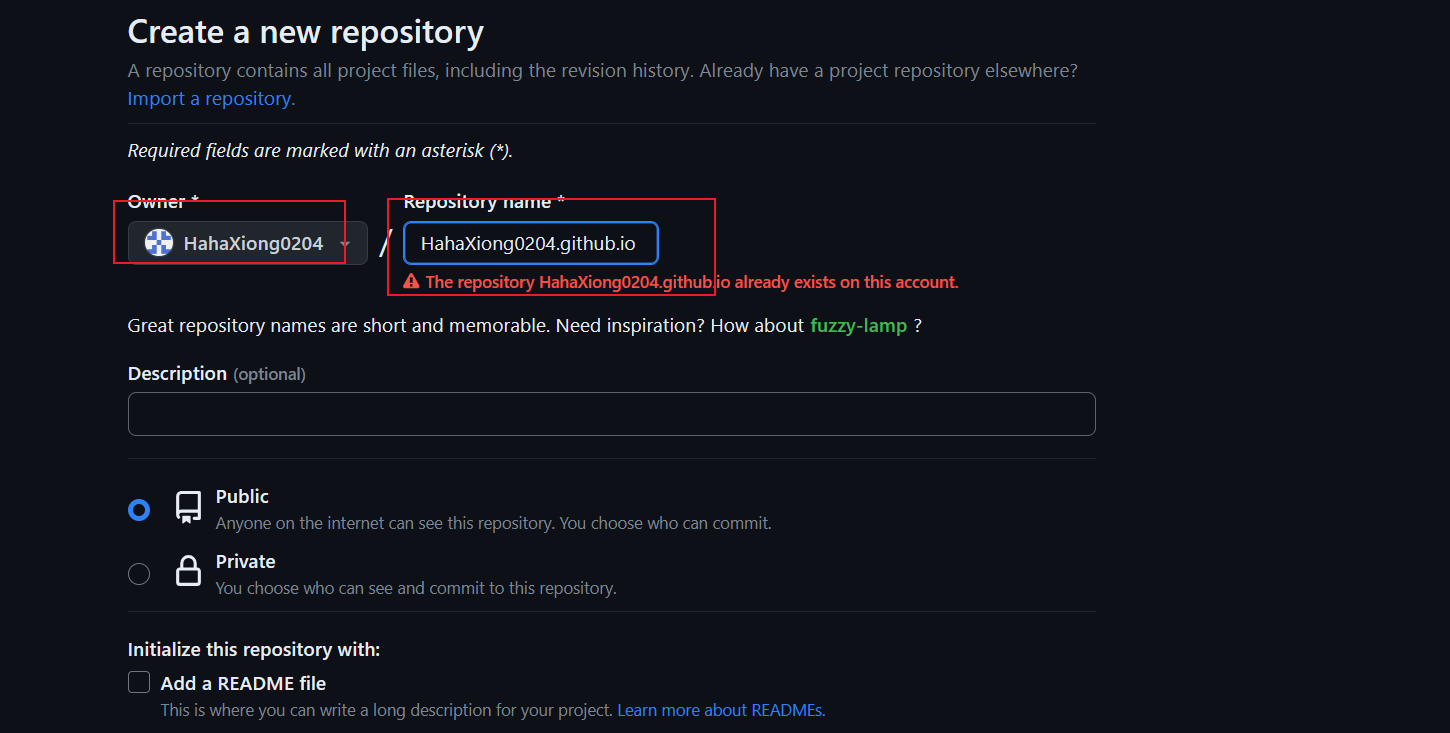
2、创建一个新的仓库

注意的是这个地方前面必须和后面的一样,就是保证username.github.io,我这里是因为我的已经被创建过了

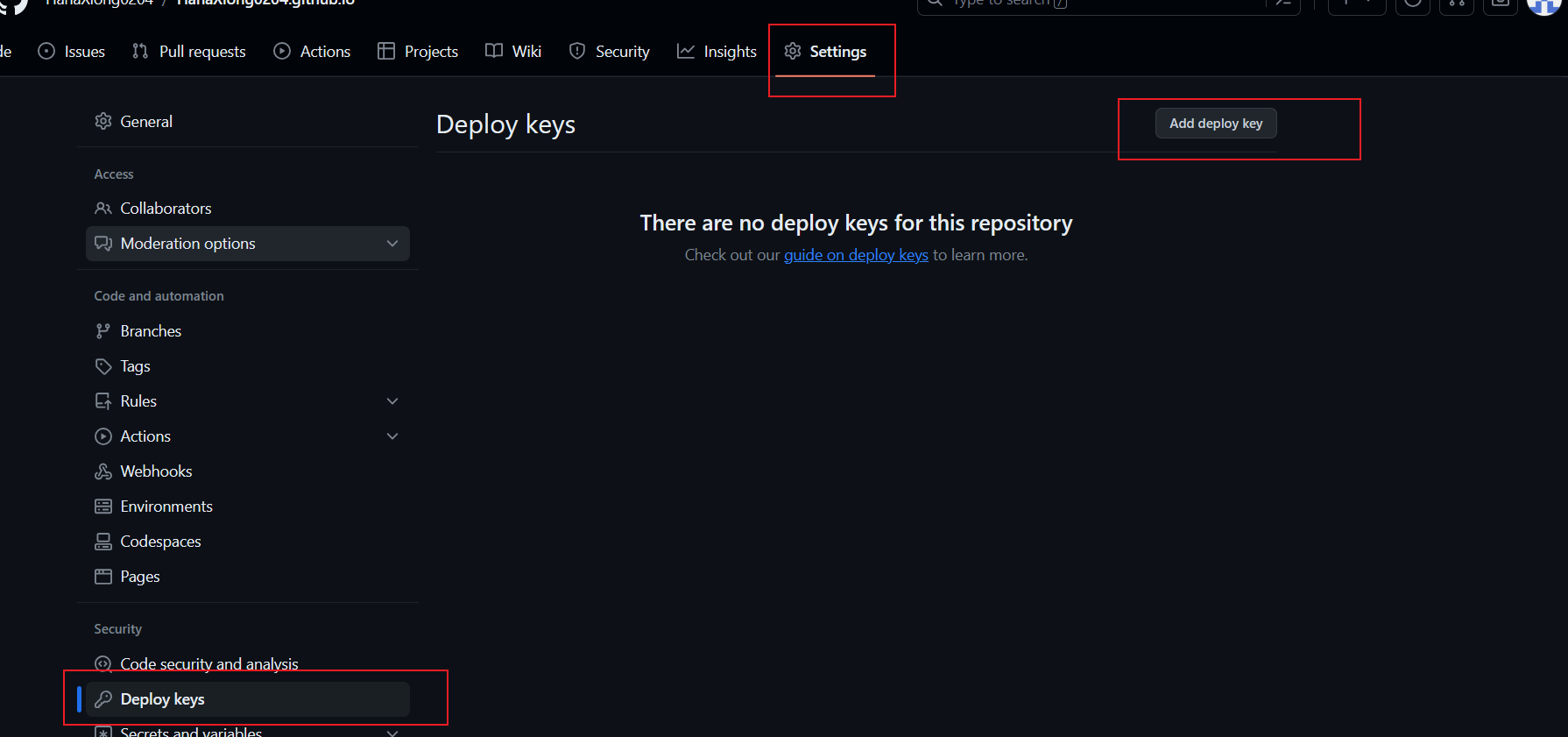
3、添加ssh密钥
首先在git下
输入命令:cd ~/.ssh\再输入:ssh-keygen -t rsa -C ‘注册时的邮箱地址’
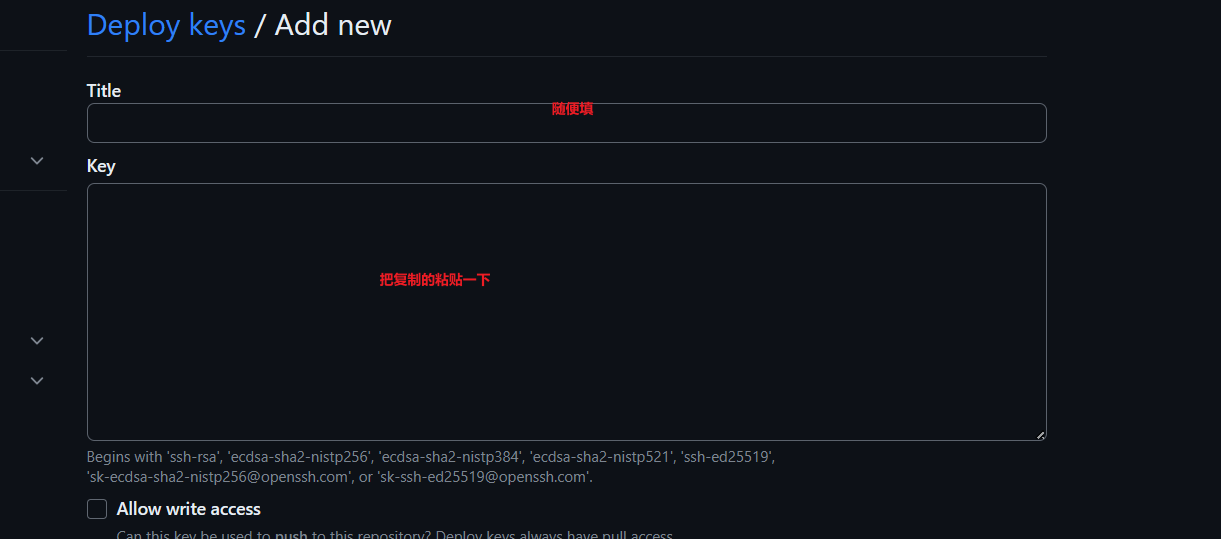
然后你的C:\用户\用户名目录下这个路径下有一个id_rsa.put文件,打开复制出来到github上验证一下


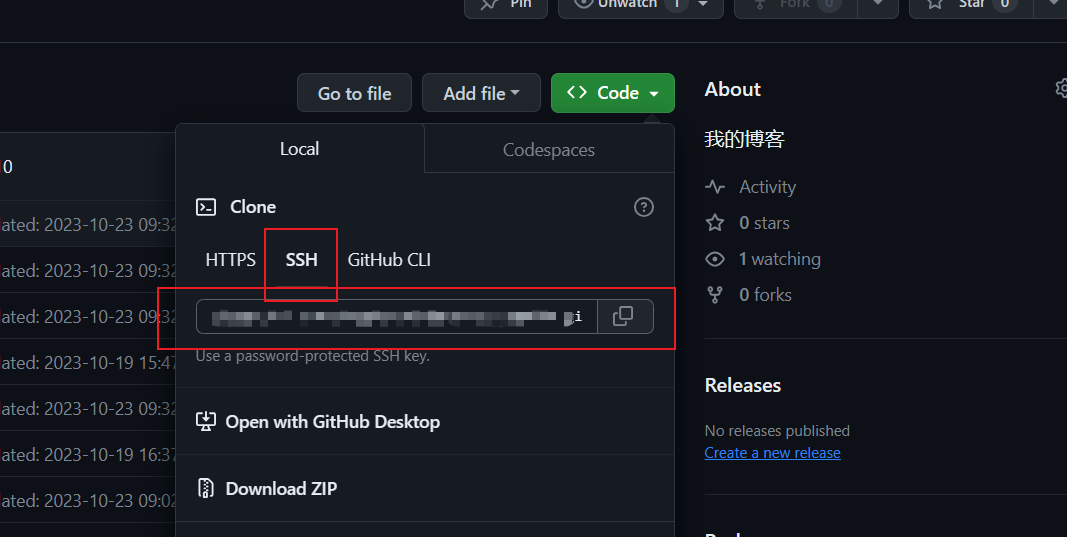
4、更改博客的上传地址
仓库的ssh

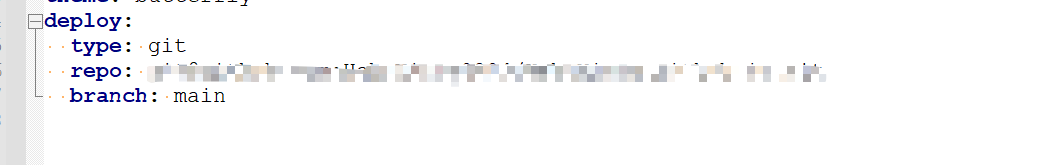
在我们初始化的目录下有一个**_config.yml** 文件,打开替换最下面的repo这个值是你刚刚创建的github上的仓库的ssh,没有的填上去

添加保存然后就可以输入下面这个命令上传到github上,
- 上传github,这个操作必须有配置了github的地址
1 | hexo clean // 清楚重构 |
出现这个部署成功

上传成功,就可以通过刚刚新建仓库的时候填进去的username.github.io这个网址访问。上传成功可能不能立马部署上去,一般需要各个几分钟才可以访问成功.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 哈哈!